Hexo+NexT:添加Waline评论系统
Hexo 博客新增评论功能
新增评论系统
在常用的评论系统里面选择 Waline ,它相当于是 Valine 的升级版,并且据查找的资料, Valine 在 nexT 主题高版本(7.+)以上就没有支持了,并且 Valine 很久没有维护了。
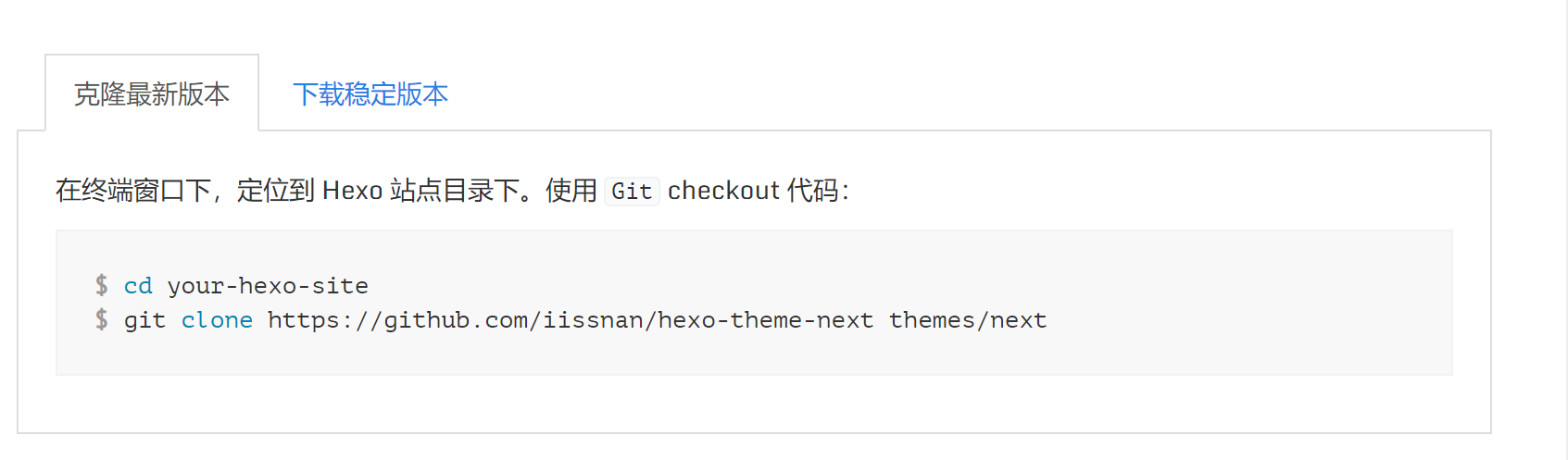
关于高版本是否支持,这一点或许可以通过主题文件的 _config.yml 来看到?我一开始直接按照官网命令安装
$ git clone https://github.com/iissnan/hexo-theme-next themes/next,nexT 版本为5.1.4(这并不是最新版的,之后会提到),然后这个时候 theme/next 目录下的 _config.yml 文件里面是已经包含了关于 valine 的配置项的,但是后来升级了高版本 8.+ 就没有这个配置项了。
LeanCLoud设置:配置评论数据库
指路:LeanCloud
注册 LeanCloud 国际版账号
如果是国内版账号需要绑定备案的域名。但是使用国际版的话,国内 ip 好像是没有办法提交评论?而且页面刷新不出来博客已有的评论内容。
创建应用——选择开发版——应用名称自定义就好
Vercel部署:配置服务端
指路:Vercel
注册账号,可以用 Github 账号快捷登录,第一次登录需要验证用户身份
创建新项目,这里需要导入一个 git 仓库,如果用的 github 账户快捷登录,那么需要提前新建一个仓库,不能为空


Project Name 可以不必与仓库名称一致,之后点击 Deploy 构建,构建成功后会出现一个带有 Dashboard 字样的按钮,点击前往控制面版。
配置环境变量,在控制面板点击 Settings - Environment Variable,配置三个环境变量,key 名分别是
LEAN_ID、LEAN_KEY、LEAN_MASTER_KEY,对应在前面新建的 LeanCloud 应用的应用凭证:

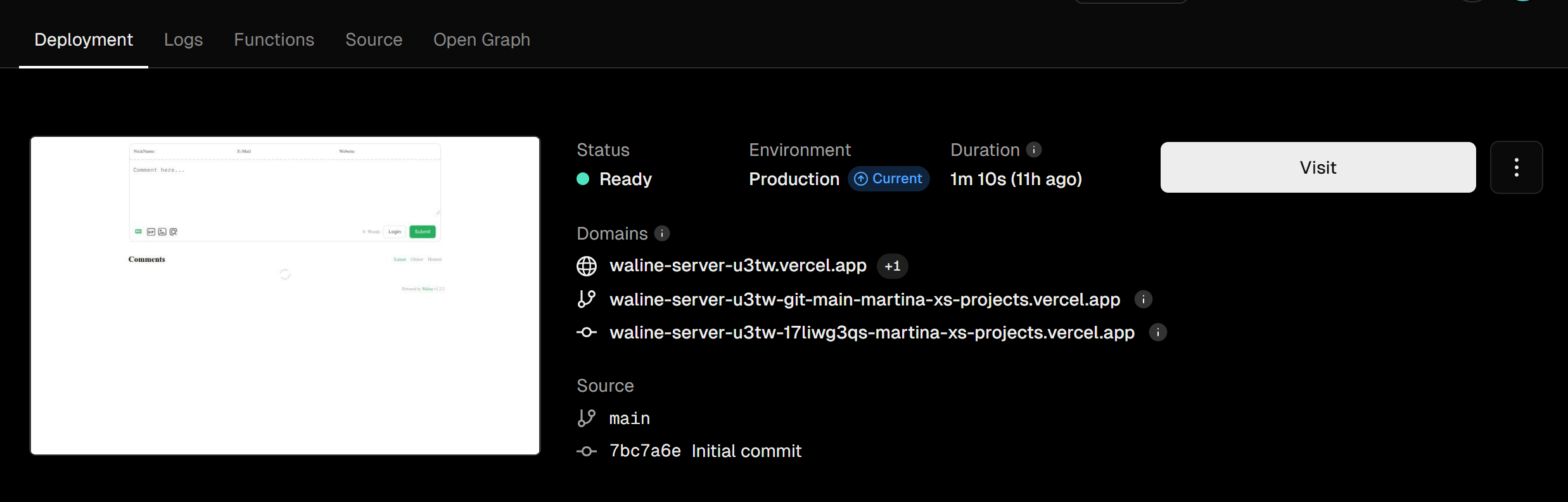
配置结果如下:

如果是国内版账号,还需要额外配置 LEAN_SERVER 环境变量,值为绑定的域名
重新构建项目,使环境变量生效

服务端部署完成

正常来讲,按顺序进行到这一步,有可能这里展示的页面不是像我上面这样显示评论区域,而是显示404,别急,后面会解决的。

在Hexo-nexT中配置
由于 Next 主题中并不自带 Waline 的评论配置,我们需要安装官方提供的插件。在 Hexo 根目录执行:
1 | npm install @waline/hexo-next |
在根目录下即 Blog/_config.yml 和 nexT 主题的配置文件,即 Blog/theme/next/_config.yml 文件,两处地方都要添加以下配置:
1 | # Waline |

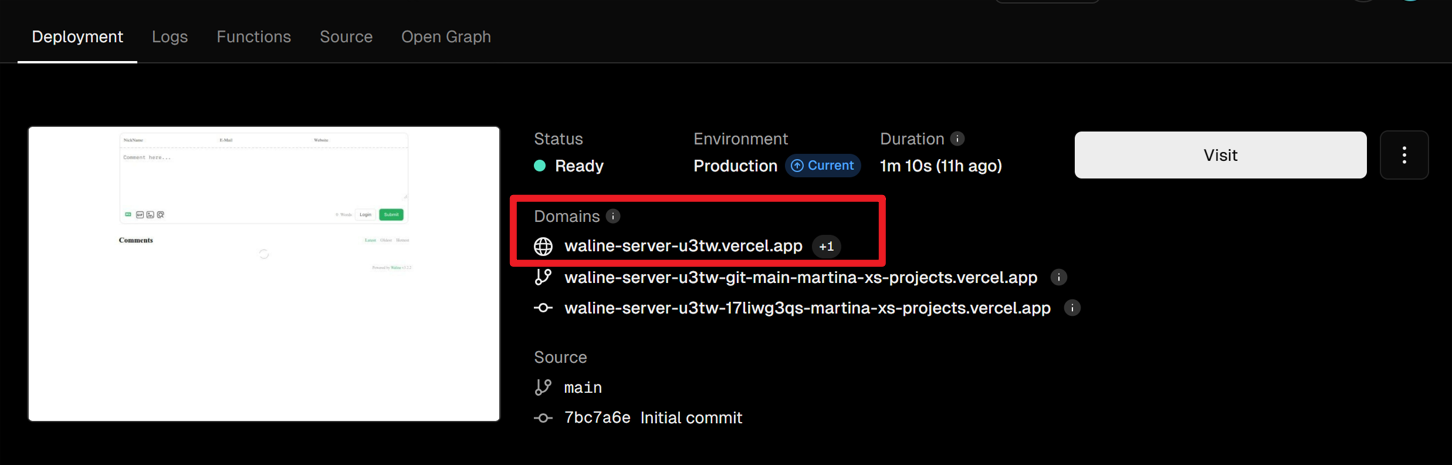
serverURL 填入上图所示的服务端重新部署后的地址。
坑
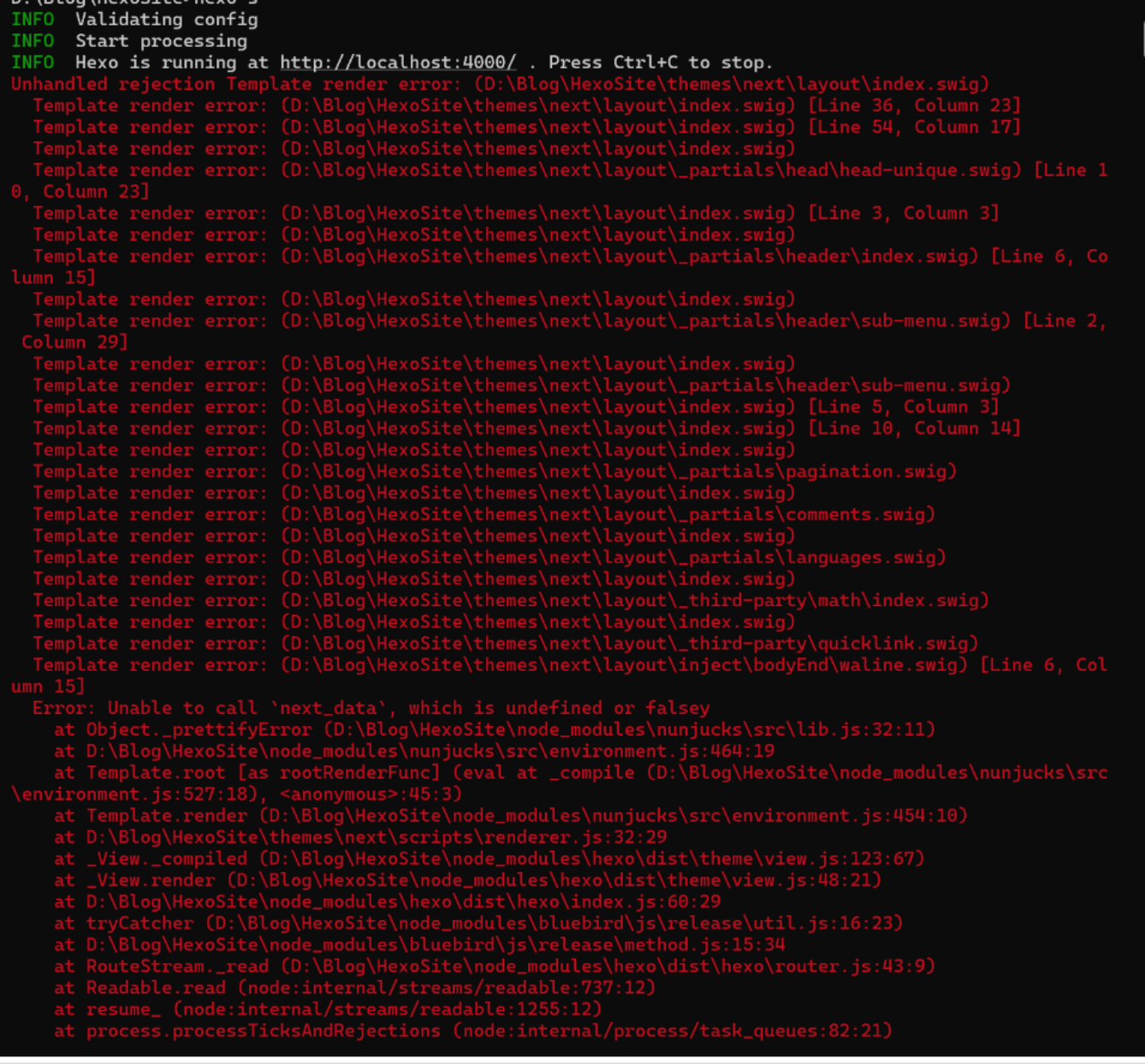
上面的步骤都完成后,重新部署 hexo,可能出现各种各样的报错或者警告。比如首先会有主题文件下 layout 目录中各种swig的报错

那么其实是因为 waline 需要 nexT 8.x 才支持,其实也就是需要高版本。在查找资料的过程中,关于 Waline 插件,与 nexT 的兼容性如下:
| Next 主题的版本 | Waline 官方插件的版本 |
|---|---|
| <= 8.3.0 | <= 1.0.8 |
| >= 8.4.0 | >= 2.0.0 |
这又要说回来,一开始也说到了如果按照这个网站来安装 nextT ,并不是真正的最新版本。

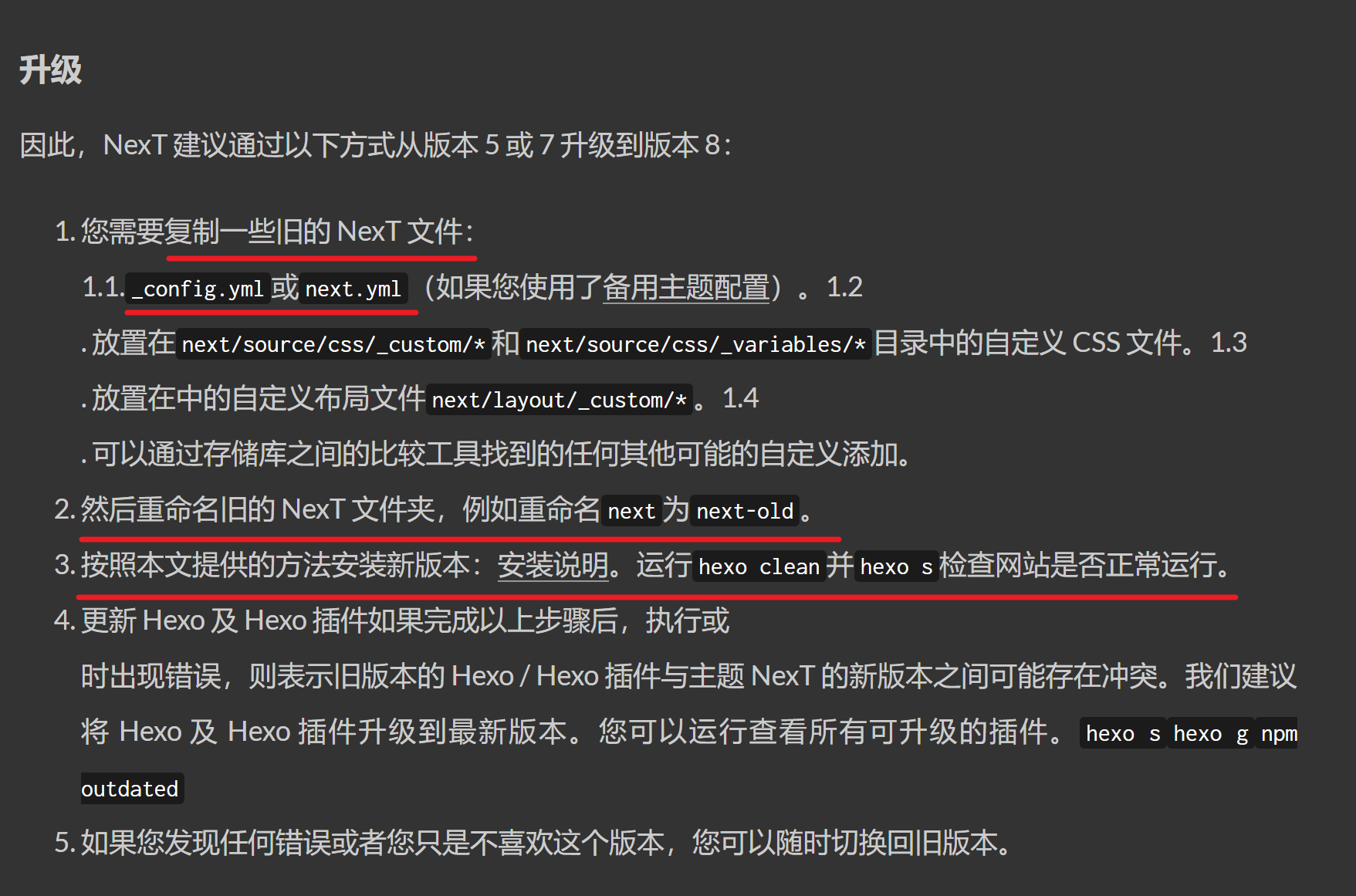
这是因为 NexT 团队的问题,不同版本分了好几个仓库,其实各个可以说是官方。。。所以根本症结就是 NexT 版本不够高,我们要做升级。具体的参考这一篇NexT Upgrade,写的很详细了,照做就好。最重要的部分机翻在这里看一下:

注意点有几个:
- 在根目录安装了新版本的 NexT 之后,并不会像之前的安装旧版本一样,相关代码存储在 theme/next 路径下,而是直接只出现在 node_modules 目录中,并且当修改主题的配置文件的时候,其 _config.yml 文件也是在 node_modules\hexo-theme-next 路径下。所以前面提到的关于 waline 配置项以及其他的一些自定义主题配置都需要添加到这个配置文件中,旧的主题文件(next-old)依然存在,但是它的 _config.yml 已经不起作用了
- 最好不要将 next-old 中的 _config.yml 文件直接copy到 node_modules\hexo-theme-next下的 _config.yml 文件中,否则有可能引发某些错误
- 根目录下 _config.yml 文件中的
theme: next不用改
最后三连招 hexo cl,hexo g、hexo d 完成部署就可以在博客上看到效果了
另外,由于 Waline 有服务端,支持评论管理。我们需要注册一个账号作为管理员。在评论框页面点击 登录 按钮进行注册。默认第一个注册的用户为管理员,所以部署好一定要记得及时注册。
注册之后看到的评论框如下:

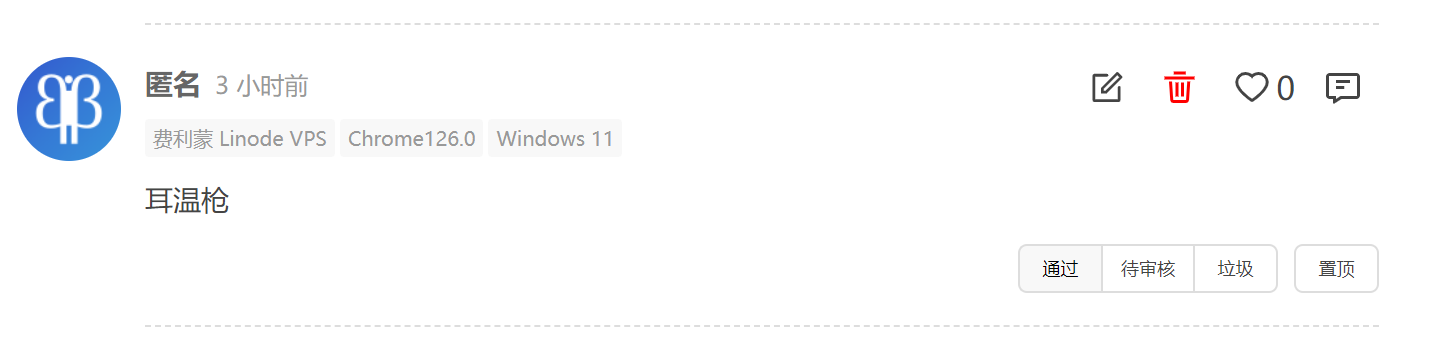
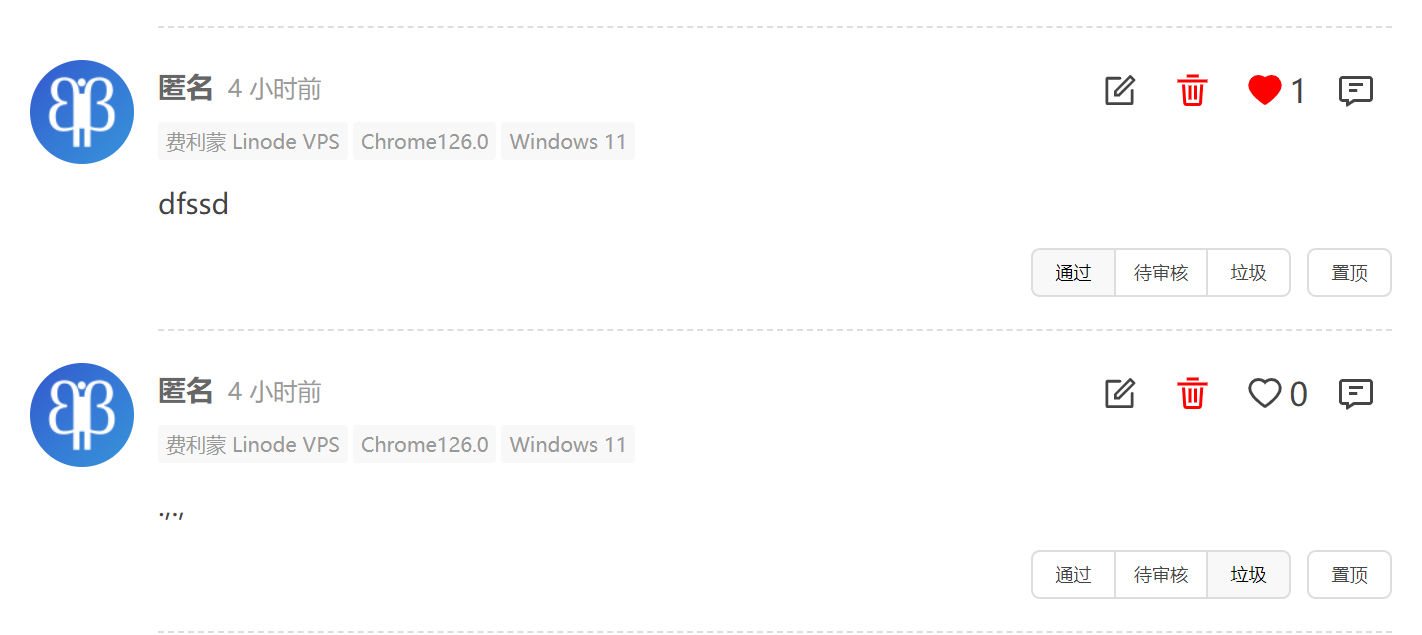
管理员可以直接在博客前台管理评论数据:

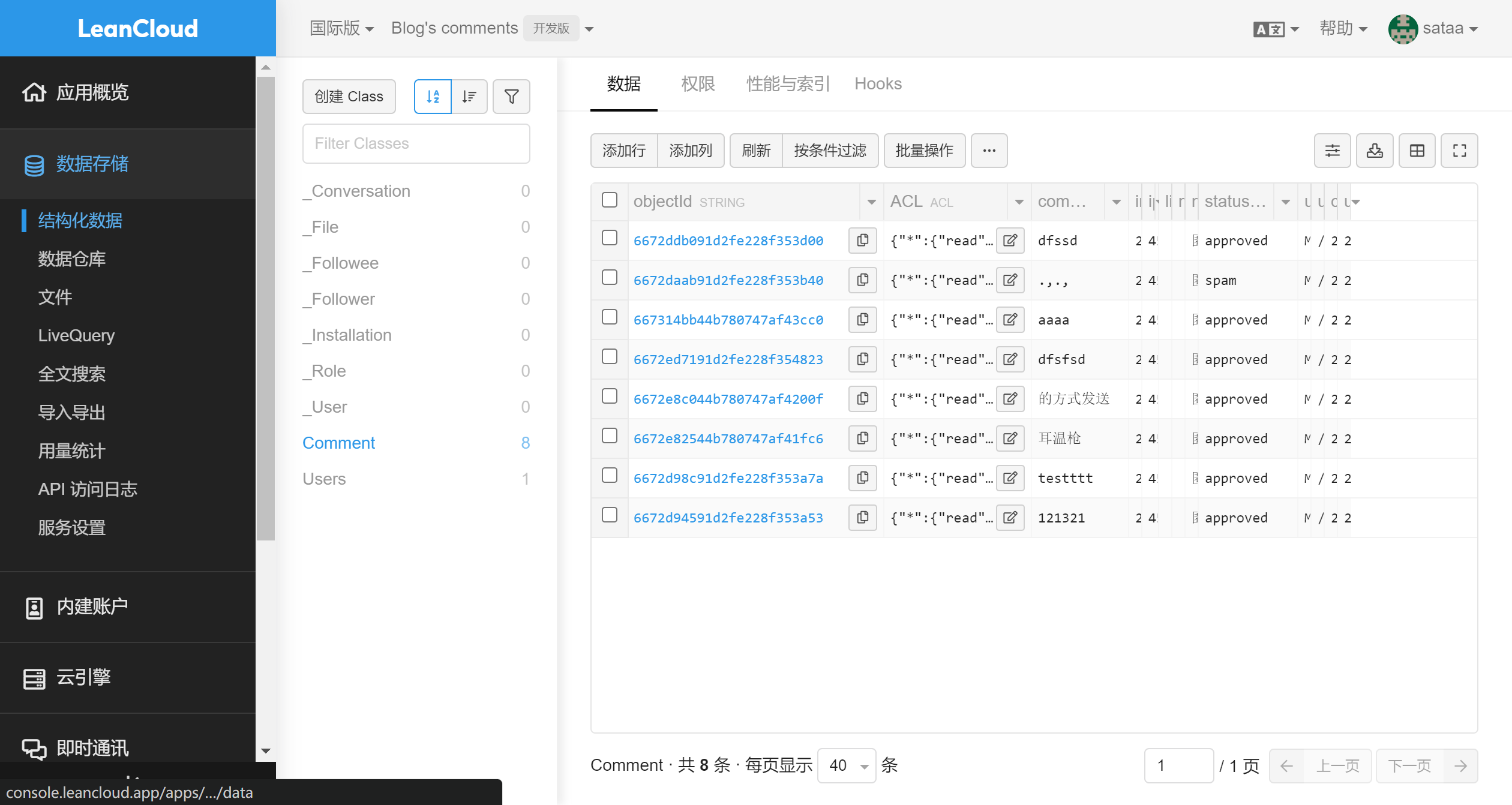
或者你本人直接在 LeanCloud 后台操作和处理数据:

后台没找到”点赞”的数据,但是有【添加列】的功能,有需要再研究吧